How To Add Sprite To Animation Unity
Objective
The chief objective of this blog post is to give y'all an idea about how to do Sprite Sail Blitheness in Unity3D.
Are yous looking for animation in your 2D games?
Do yous want your Character accept some real experience and look more living ?
And then hither it is, I've brought you some easy and quick ways to make your game await bonny and give a real life feel to the grapheme of your game.
In this post we volition learn how to give animation to your game character with 2 like shooting fish in a barrel ways.
- By Blitheness And Animator controller.
- Past Scripting.
Interesting right..?
So tight up your seat belts and get fix for this blithesome ride!
Let'due south outset with the start option.
1. By Animation And Animator Controller
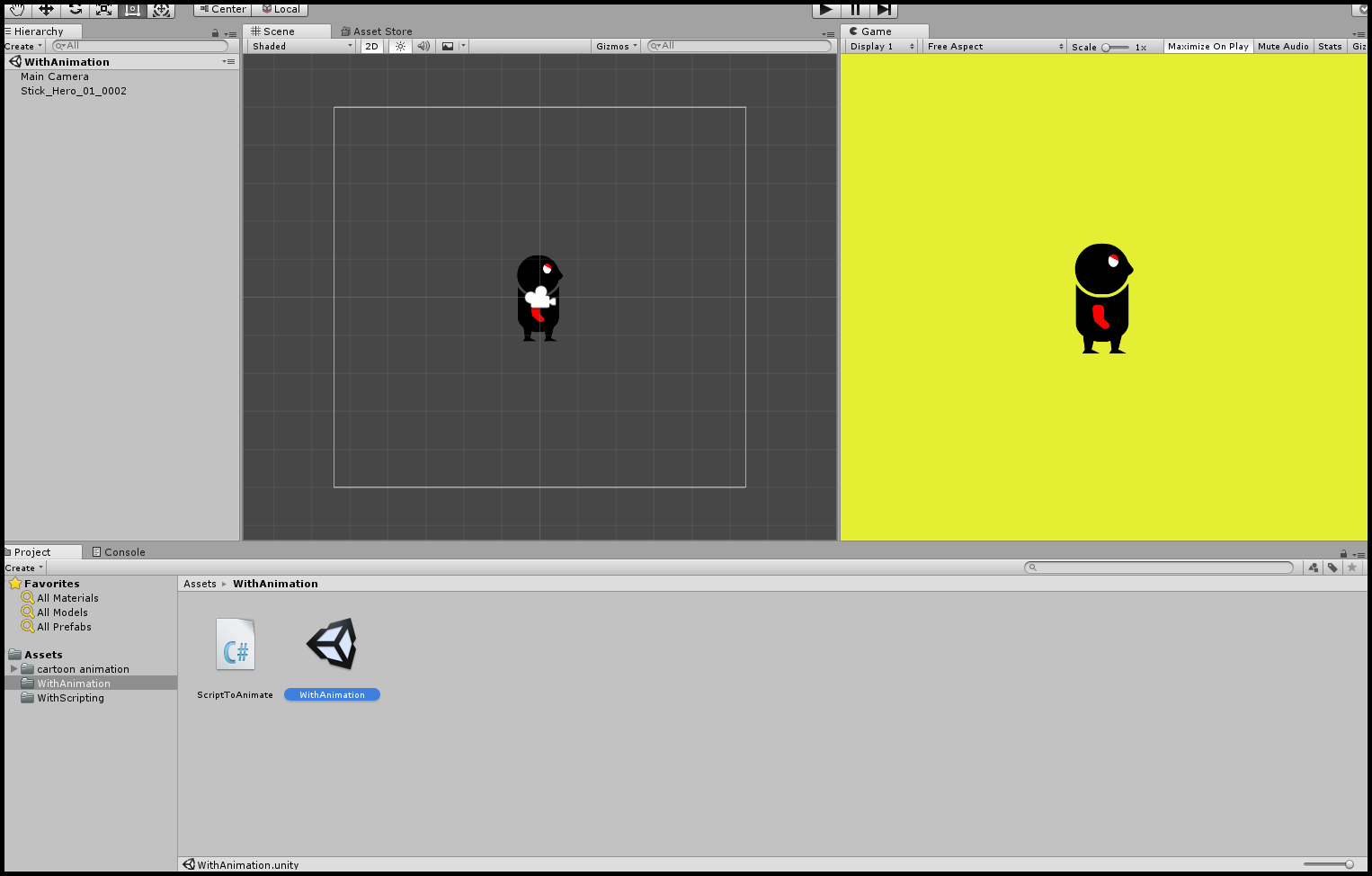
- First set the scene similar the given image.

- Don't forget to add sprites folder that will be use for the the unlike blitheness to your scene, if you don't have the Sprites you lot tin download it from here.
- Create a second sprite object and assign the showtime sprite of the idle Blitheness to information technology. (Idle blitheness is the animation in which the character is simply standing withal and breathing no other activity).
- Create the Script named AnimationWithScripting and attach it to hero Object.
- Now, follow the beneath steps to create the different animation.
- Start select all the sprites of Idle Animation binder and drag it on our hero object and drib at that place, a new animation will exist created. Then Unity will ask to name the animation name it as Idle.
- Then select all the sprites of Kicking Animation folder and drag it on our hero objectand drop in that location , a new animation will be created. Again Unity volition ask to name the blitheness name it as Kick.
- Then select all the sprites of Walking Animation folder and drag it on our hero objectand drop there, a new animation will be created. Once again Unity will enquire to name the animation name information technology equally Walk. I hope you all are ready with your 3 animations.
- The animator controller will exist automatically added to our hero object.
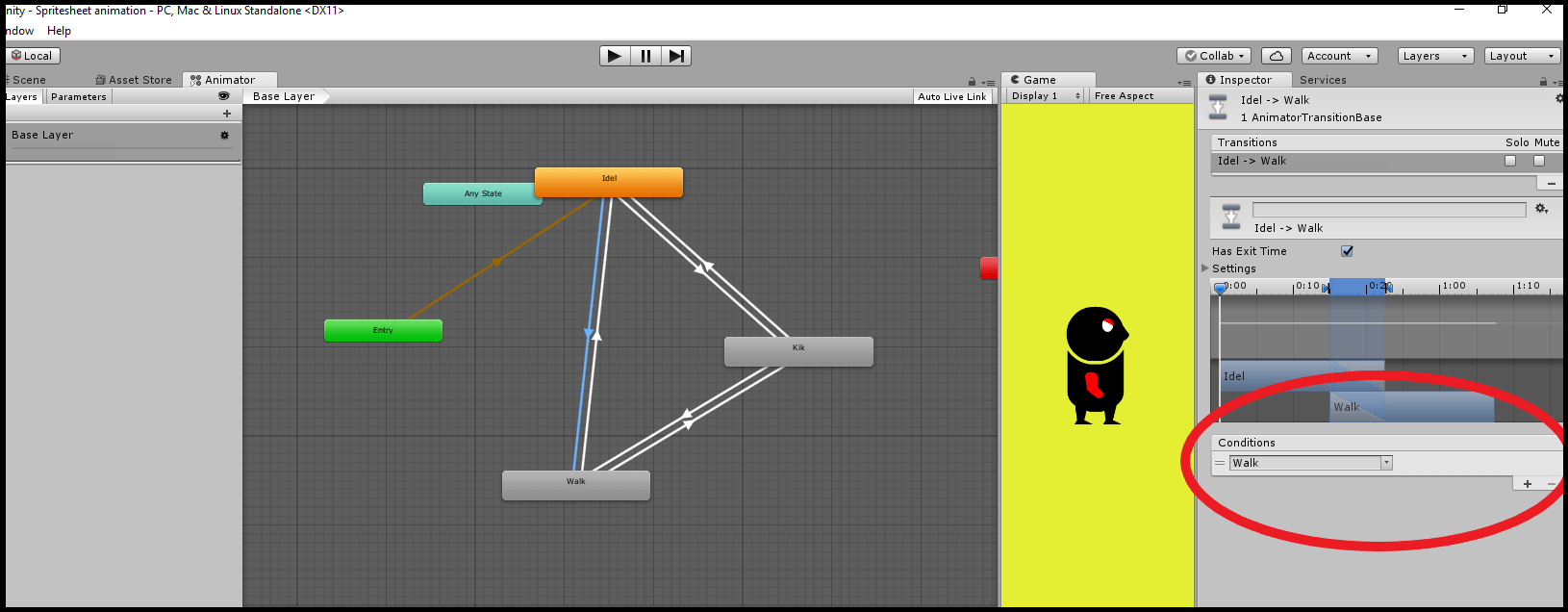
- At present ready the transitions and trigger as per the beneath image.

See what Triggers are to be set in the following transitions:
| Transition | Trigger |
|---|---|
| Idle -> Walking transition | Walk |
| Walking -> Idle transition | Idle |
| Kick -> Walking transition | Walk |
| Walking -> Kick transition | Boot |
| Idle -> Kick transition | Kick |
| Kick -> Idle transition | Idle |
Allow's see the code is to be written in the Script
ScriptToAnimate.cs
using UnityEngine; using Organisation.Collections; public class ScriptToAnimate : MonoBehaviour { public Animator animator; void Update() { if (Input.GetKeyDown(KeyCode.I)) { animator.SetTrigger("Idle"); } if (Input.GetKeyDown(KeyCode.Yard)) { animator.SetTrigger("Kick"); } if (Input.GetKeyDown(KeyCode.West)) { animator.SetTrigger("Walk"); } } } Allow'southward run across what's there in the scripts.
| Proper name | Type | Description |
|---|---|---|
| Animator animator; | variable | To store the reference of the Animator Controller of the object |
| Update() | Unity Callback | To write conditions co-ordinate which the animation is To exist triggered |
Go to Unity now and play the scene you volition see the idle animation playing default.
Now press the keys I, K and Due west respectively and check.
Did you come across your grapheme..?
Yeyy ! your grapheme got life. Your character is breathing, kicking and walking.
I'm sure you are on the right track. Now, let'due south move to another method.
By Scripting
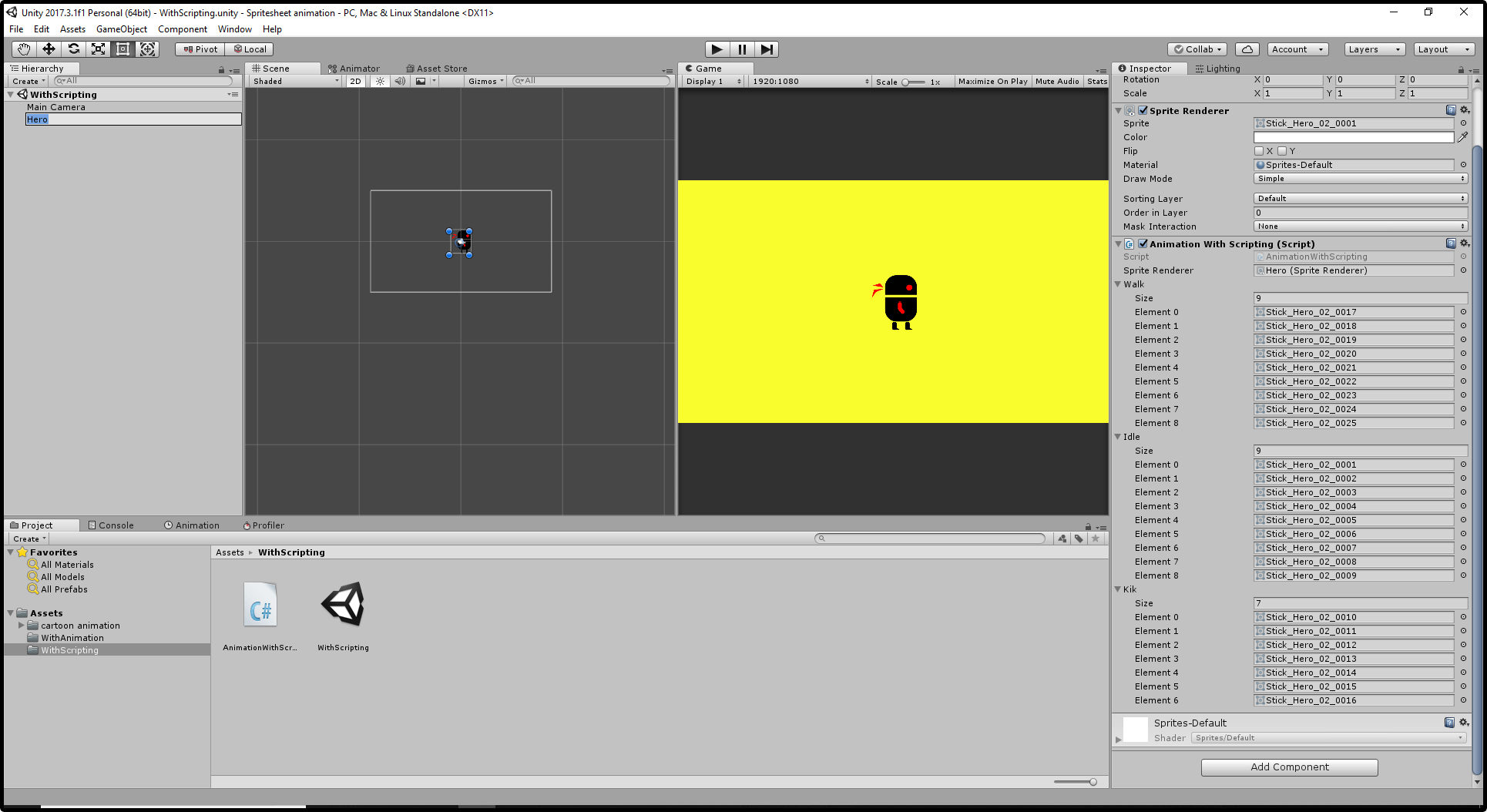
- First prepare the scene like the given image.

- Don't forget to add sprites folder that will be employ for the the different blitheness to your scene, if yous don't have the Sprites you tin can download information technology from here.
- Create a 2D sprite object and assign the first sprite of the idle Blitheness
- Create the Script named as AnimationWithScripting and attach information technology to hero Object and write the following code in it
AnimationWithScripting.cs
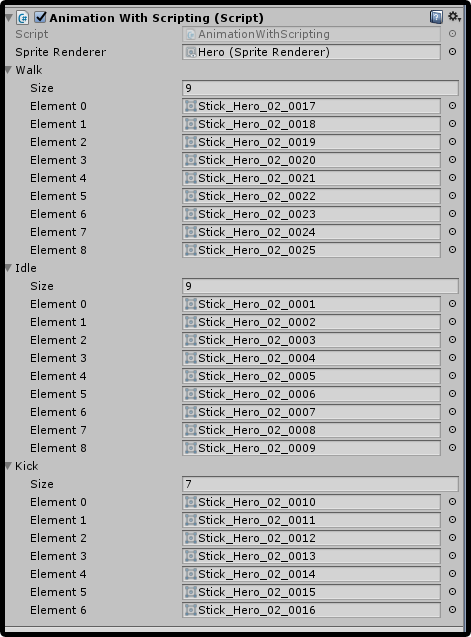
using UnityEngine; using Organisation.Collections; public class AnimationWithScripting : MonoBehaviour { public SpriteRenderer spriteRenderer; public Sprite[] walk; public Sprite[] idle; public Sprite[] kick; void Start() { StartCoroutine(Idle()); } void Update() { if (Input.GetKeyDown(KeyCode.I)) { StopAllCoroutines(); StartCoroutine(Idle()); } if (Input.GetKeyDown(KeyCode.Yard)) { StopAllCoroutines(); StartCoroutine(Boot()); } if (Input.GetKeyDown(KeyCode.Due west)) { StopAllCoroutines(); StartCoroutine(Walk()); } } IEnumerator Idle() { int i; i = 0; while (i < idle.Length) { spriteRenderer.sprite = idle[i]; i++; yield return new WaitForSeconds(0.07f); yield return 0; } StartCoroutine(Idle()); } IEnumerator Walk() { int i; i = 0; while (i < walk.Length) { spriteRenderer.sprite = walk[i]; i++; yield return new WaitForSeconds(0.07f); yield render 0; } StartCoroutine(Walk()); } IEnumerator Kick() { int i; i = 0; while (i < kick.Length) { spriteRenderer.sprite = boot[i]; i++; yield return new WaitForSeconds(0.07f); yield return 0; } StartCoroutine(Kick()); } } - Now go to Unity and add the sprites of walking, kicking and idle state in their post-obit lists in the inspector equally per the image.

Let'south run across what's there in the script.
Merely wait...
In this script, the coroutine is used for Sprite Sheet animation. If you don't know how to use coroutine.
Don't worry our coroutine unity weblog post volition help you. Trust me you will exist chief in 10mins.
| Name | Type | Clarification |
|---|---|---|
| First() | Unity Callback | To get-go the idle coroutine. |
| SpriteRenderer spriteRenderer; | variable | To store the reference of the spriterenderer of the object. |
| Sprite[] walk; | listing | To Store walking Sprites |
| Sprite[] idle; | list | To store idle Sprites |
| Sprite[] boot; | variable | To store Kicking Sprites |
| Update() | Unity Callback | To write conditions co-ordinate which the animation is played |
| IEnumerator Idle() | coroutine | To Run the Idle Animation |
| IEnumerator Boot() | coroutine | To Run the Kicking Animation |
| IEnumerator Walk() | coroutine | To Run the Walking Animation |
Now, get to Unity and play the scene yous will run across the Idle animation playing default.
At present press the keys I,Thou and Due west respectively and check.
Yeahhhhh ! Again yous run across character, its breathing kicking and walking.
But wait which one is more optimised?
Yes, mayhap yous would exist having the aforementioned question.
Both the methods run the same way when checked in the profiler.
Then, information technology's upward to you whichever you feel like shooting fish in a barrel and quick and in accordance to the requirement of your game.
Feel costless to contact usa if you actually liked this blog. And don't forget to share your comments below!
Source: https://www.gamedeveloper.com/business/multiple-ways-of-doing-sprite-sheet-animation-in-unity3d
Posted by: rayandoess.blogspot.com

0 Response to "How To Add Sprite To Animation Unity"
Post a Comment